Lookbook Overview
Lookbook is a tool to help develop, test and document ViewComponents in isolation.
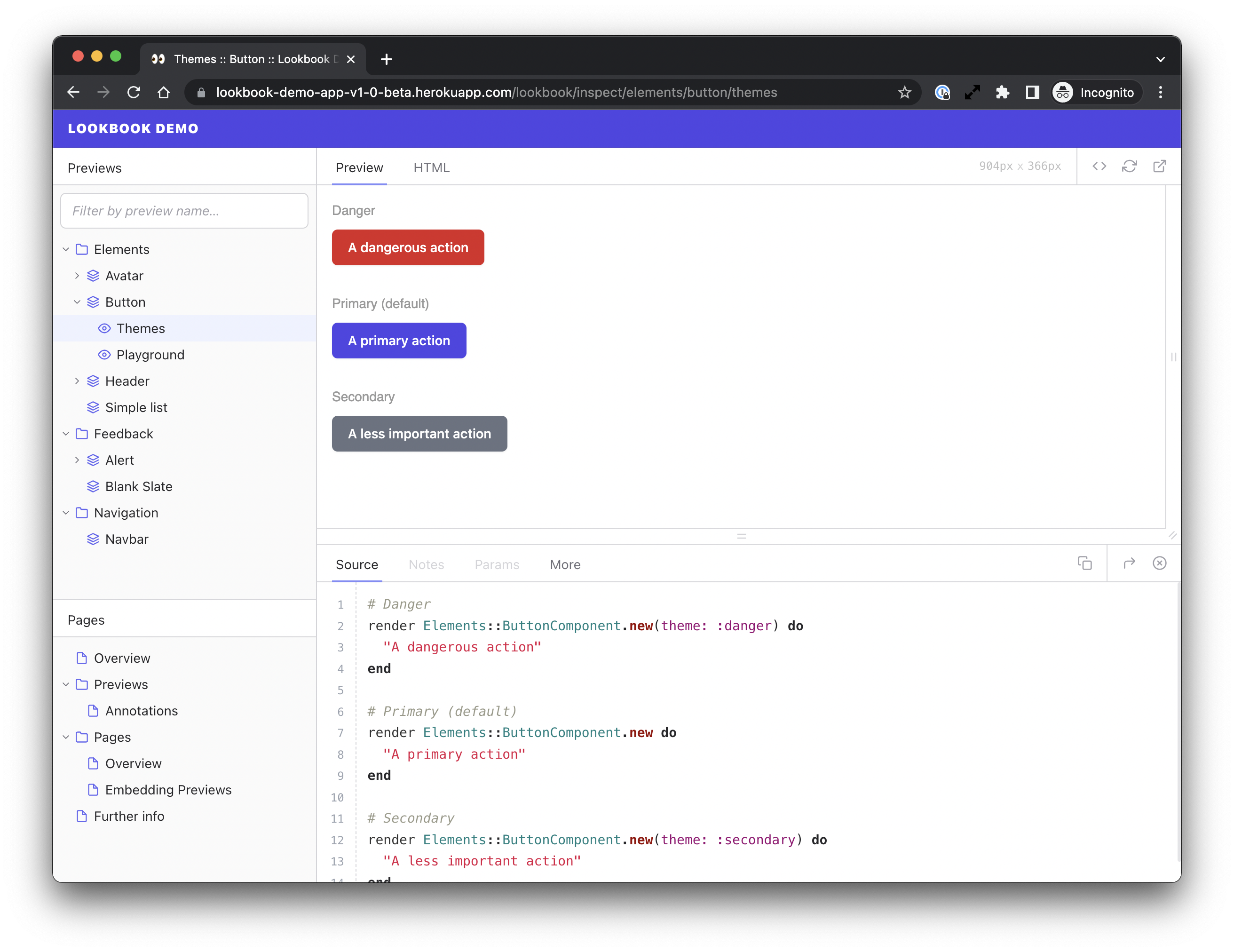
It provides a UI to let you browse your component library and preview your components alongside code samples and documentation.
Lookbook is built on top of ViewComponent’s native preview classes so works out-of-the-box for new and existing projects alike.
This documentation is for Lookbook v1.0+. Documentation for older releases can be found in the 0.9.x branch of the Lookbook repo →

Lookbook Demo
If you want to have a quick play with Lookbook, the easiest way is to give the demo app a spin. It’s a basic Rails/ViewComponent app with a few test components included to tinker with.
https://lookbook-demo-app.herokuapp.com/lookbook
If you’d rather dig in a bit more and run the demo app locally, the demo repo contains instructions on how to get it up and running.
Who uses Lookbook?
- Aluuno
- Clio
- CoverageBook
- FreeAgent
- Gitlab
- GitHub
- Podia
- Polaris ViewComponents
- Within3
- Wrapbook
- And many more…
Using Lookbook? Send a pull request to update this list!
Related blog posts
- ViewComponent in the Wild II: supercharging your components
- From partials to ViewComponents: writing reusable front-end code in Rails
